Latest
-

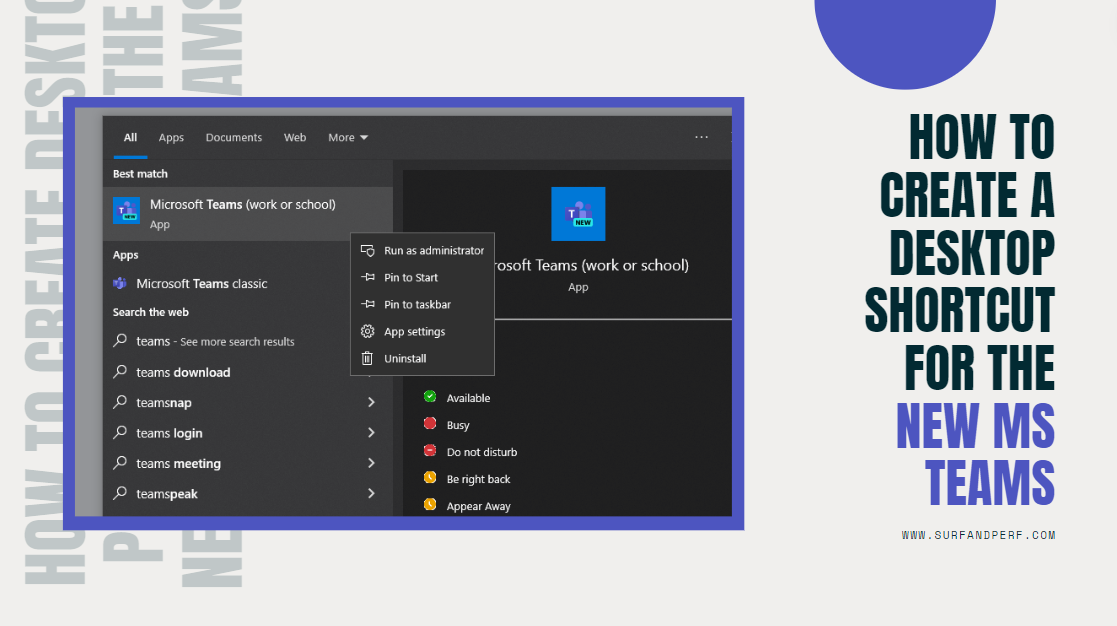
I noticed that the NEW Microsoft Teams doesn’t let me create a desktop shortcut by right-clicking on it. And I needed to create a shortcut for the NEW Teams so that I can then create a run command shortcut for it. What worked is to navigate to the Applications Folder and create a Teams shortcut… Continue Reading
-

In today’s world where everyone is keeping up to the so-called beauty standard as made by the society, the journey towards self-love and embracing your body is an important thing to take care of. Everyday individuals are seeking different ways to boost their confidence and embrace their natural beauty be it this marks on body… Continue Reading
-
![[Fixed] Remote desktop taskbar hidden behind local taskbar in full screen](https://surfandperf.com/wp-content/uploads/2023/12/image-1.png)
This happens a lot to me. There are times when I open a remote desktop and go fullscreen, the taskbar will be hidden behind the local taskbar and it’s annoying. Here’s how to fix it: Simply restart Windows Explorer within Task Manager. In detail: Your taskbar will reset then you can try opening remote desktop… Continue Reading
-
![[PowerShell] ImportExcel error: Exception calling “Save” with “0” argument(s): “Error saving file](https://surfandperf.com/wp-content/uploads/2023/10/image-20-e1698426002149.png)
So, I have a PowerShell script that runs 4 different SQL queries whose results I want to save in an Excel file with 4 sheets. I’m utilizing dfinke’s ImportExcel module version 6.1.0 and I’m running into this error whenever it’s trying to write the datasets on the Excel file. The output would be an excel… Continue Reading
-
![[PowerShell] How to get timezone of remote machine](https://surfandperf.com/wp-content/uploads/2023/10/fig-13-10-2023_11-39-52.jpg)
Cos I don’t have access to this machine and I needed to know the timezone its on… Just fire up PowerShell and run the following command to fetch the timezone Just replace ServerName with the actual machine or server name Similarly if you want to get the timezone of your local machine Continue Reading
-
![[Powershell] How to zip multiple files using 7-Zip (with password protection)](https://surfandperf.com/wp-content/uploads/2023/06/fig-13-10-2023_11-47-32.jpg)
Here’s another note to self… I’ve been looking for a way to password protect a csv file but found it’s not possible natively so one way to encrypt it is to zip it first and password protect the zip file. Now I have multiple files I want to to zip using 7-Zip compression and again… Continue Reading
